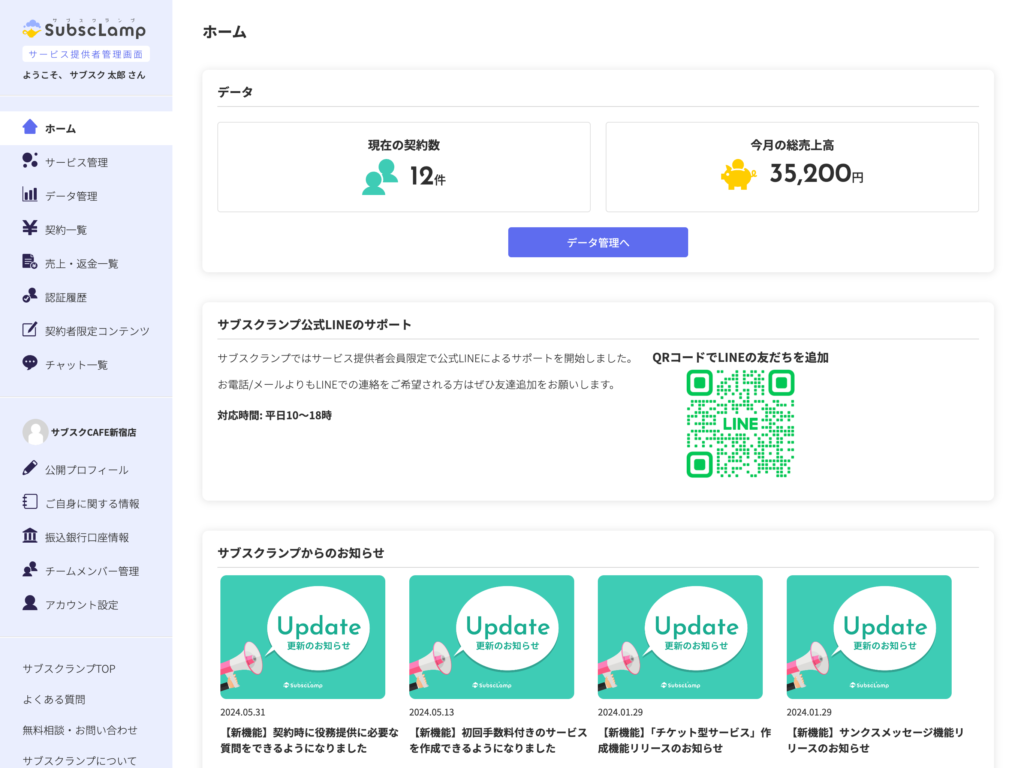
現在のメイン業務として携わっているサービスです。
店舗ビジネスやスクール運営など、あらゆるビジネスをオンラインサービスにできます。サービス運営に必要な、ページ・決済機能・顧客管理機能が揃っているため、専門知識がなくても簡単に導入いただけます。
初期費用・月額費用0円で、サービス企画から運用に関するご相談も、完全無料で提供しています。
制作期間
2019年〜現在
担当領域
デザイン、コーディング(html/css)
制作ツール
Adobe XD / Adobe Illustrator / Figma
VS Code / Eclipse / Soucetree / GitLab
制作体制
企画2名 / ディレクター1名 / デザイナー1名 / エンジニア1〜4名
課題・コンセプト
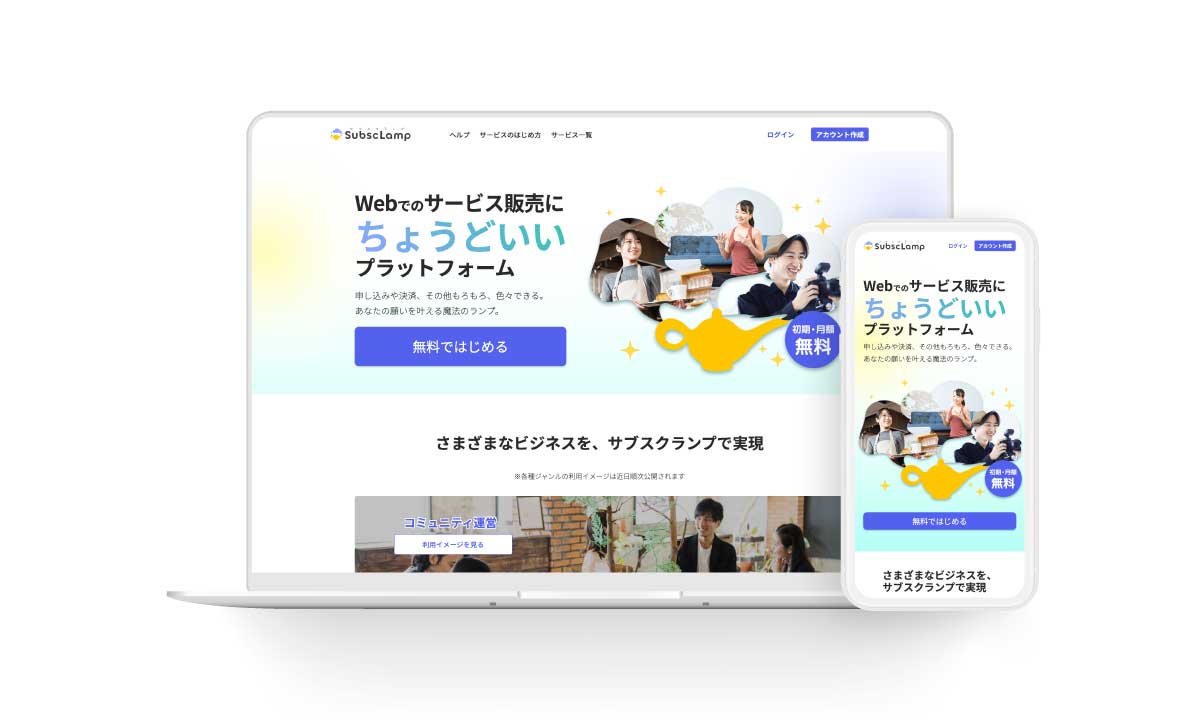
SubscLampは、「誰でも簡単にサブスクリプションサービスを作成できる」というコンセプトのもと誕生したプラットフォームです。
ビジネス初心者から専門家まで、あらゆるユーザーが自分のサービスを迅速かつ直感的に立ち上げられるよう設計されています。ノーコードでユーザーがスムーズにサブスクリプション型のビジネスを運営できるよう、シンプルで機能的なインターフェースを提供しています。
開発プロセス
アジャイル開発の手法を用いて進めています。
新規案件や改修の起案は、営業、開発、デザイナーの各チームから提案されます。
提案された内容を精査し、優先順位を慎重に整理した上で、開発プロセスに進めます。
このプロセスを通じて、各チーム間の連携を強化し、効率的かつ効果的なプロジェクトの進行を実現しています。
要件定義
デザイナーとエンジニアが協力して行います。
まず、サービスの目的やユーザー体験の向上を最優先にし、デザイナー側がUI/UXデザインの要件を提案します。
それに基づき、エンジニアが技術的な実現可能性やシステム要件を精査し、最適なソリューションを導き出します。両者の密な連携により、ユーザーが直感的に使えるサービス設計を実現し、開発がスムーズに進行するようサポートしています。
システム設計
エンジニアが中心となって行います。彼らが技術的な要件やアーキテクチャの構築を担当し、全体の開発計画を主導します。一方、デザイナーは主にユーザーインターフェースやエクスペリエンスの観点からシステム設計を確認します。
デザイナーは、エンジニアが実装するシステムがデザインの意図に沿っているか、ユーザー体験を損なわないかをチェックし、必要に応じてフィードバックしています。
フロントエンドのHTMLやCSS、UIのデザイン面はデザイナーが担当し、視覚的な要素と使いやすさを重視して開発します。一方、バックエンドの機能やシステム全体の動作に関わる部分はエンジニアが担当し、データ処理やユーザーインタラクションをサポートするコードを実装します。
デザイナーとエンジニアがそれぞれの専門領域で協力しながら、機能的かつ美しいサービスを構築しています。
エンジニアが中心となって進行し、主に機能や動作の正常性を確認します。特に、バックエンドの挙動やシステムの安定性を重点的にテストします。一方で、デザイナーもstage環境において、主にフロントエンドの動作やUIの挙動を確認します。UIがデザイン通りに表示され、ユーザーが意図した通りに操作できるかどうかをテストし、必要に応じてフィードバックを提供します。
工夫した点・実績
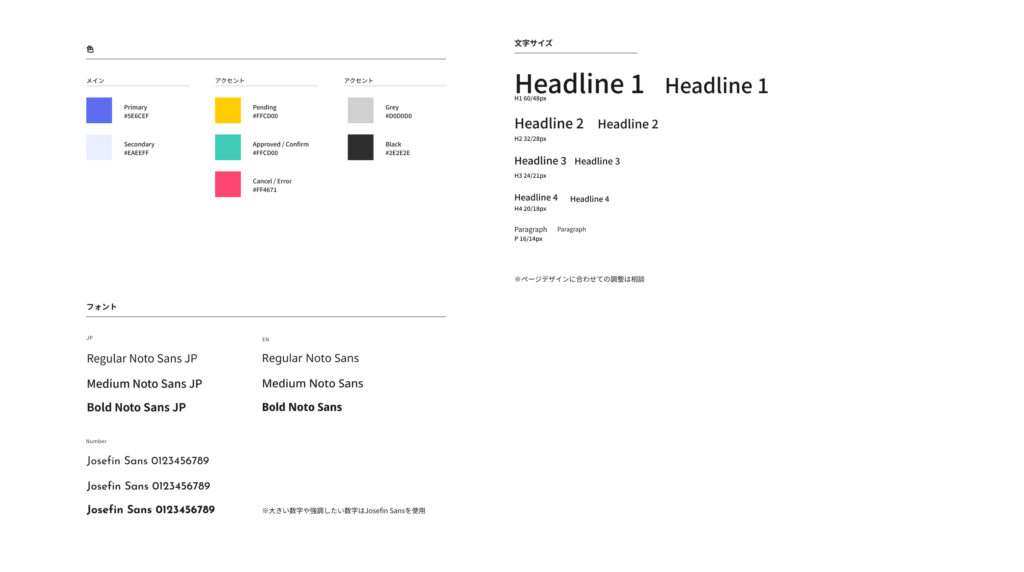
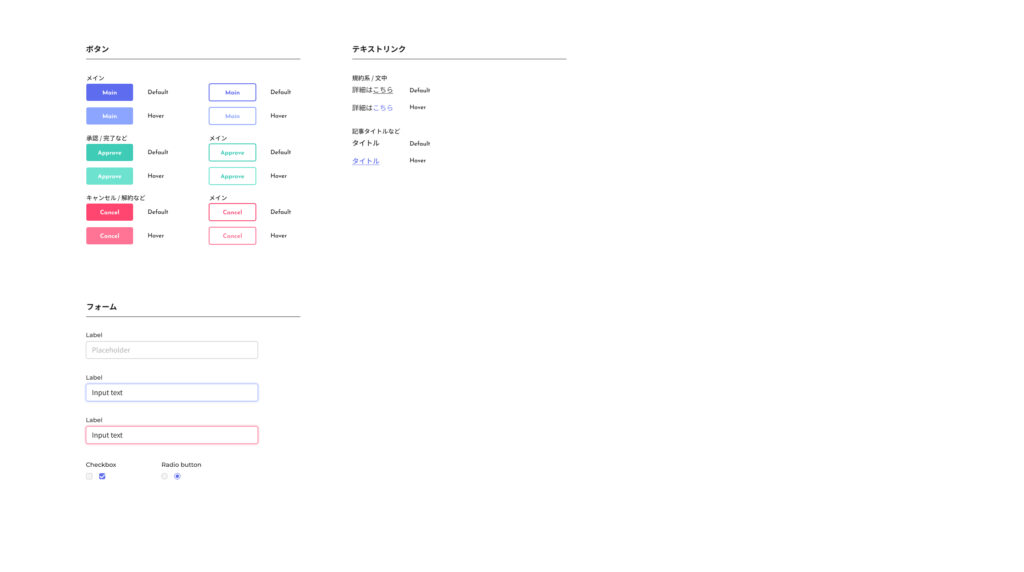
SubscLampのデザインは「誰でも簡単にサブスクリプションサービスを作成できる」というコンセプトに基づいています。
親しみやすくパッと見て楽しい気持ちになれる、これから始めるビジネスに対してワクワクできるデザイン設計を意識しました。
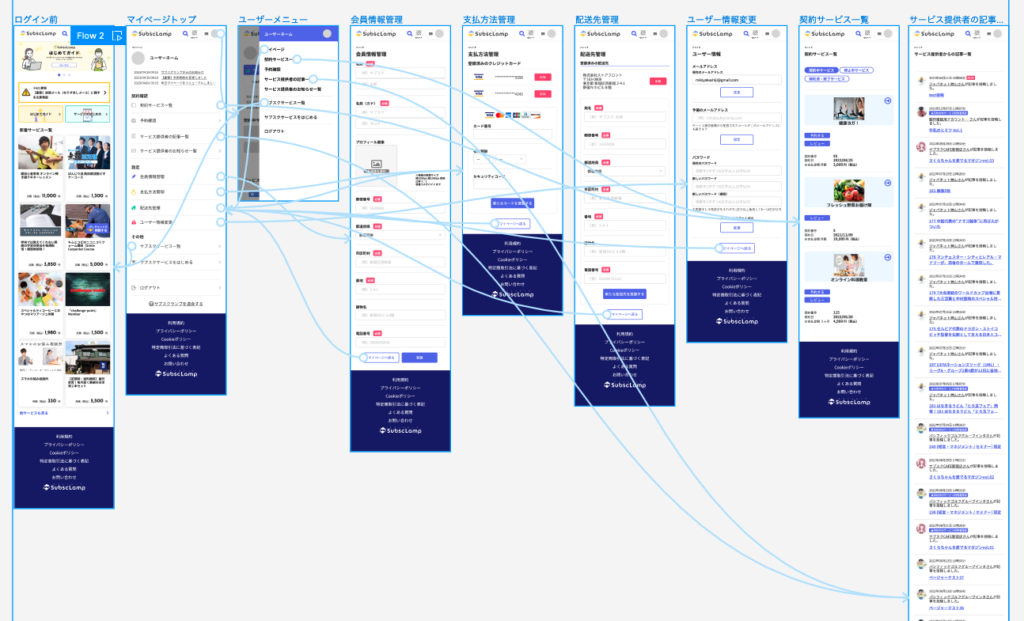
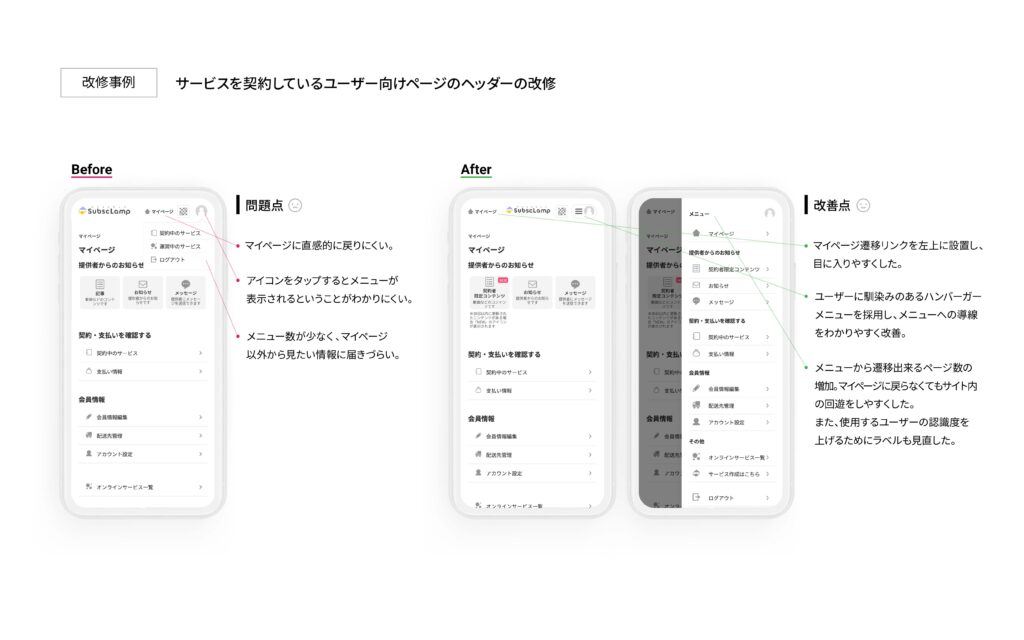
UI/UX設計においては、初心者でも迷わず操作できるよう、シンプルで直感的なデザインを心掛けました。特に、ユーザーがスムーズにサービスを構築できるよう、重要な機能や情報を視覚的に強調し、動線を明確にしました。
また、Clarityを使ったユーザー行動の分析を基に、必要に応じてUIの改善を重ね、操作時の迷いを軽減しました。
さらに、エンジニアとの密なコミュニケーションにより、技術的制約やユーザーインターフェースの実現可能性を考慮しながら、スムーズな開発プロセスを可能にしています。これにより、ユーザー体験の向上とサービスの円滑な運用を実現しました。
結果として、ユーザーの満足度向上とコンバージョン率の改善に貢献しています。
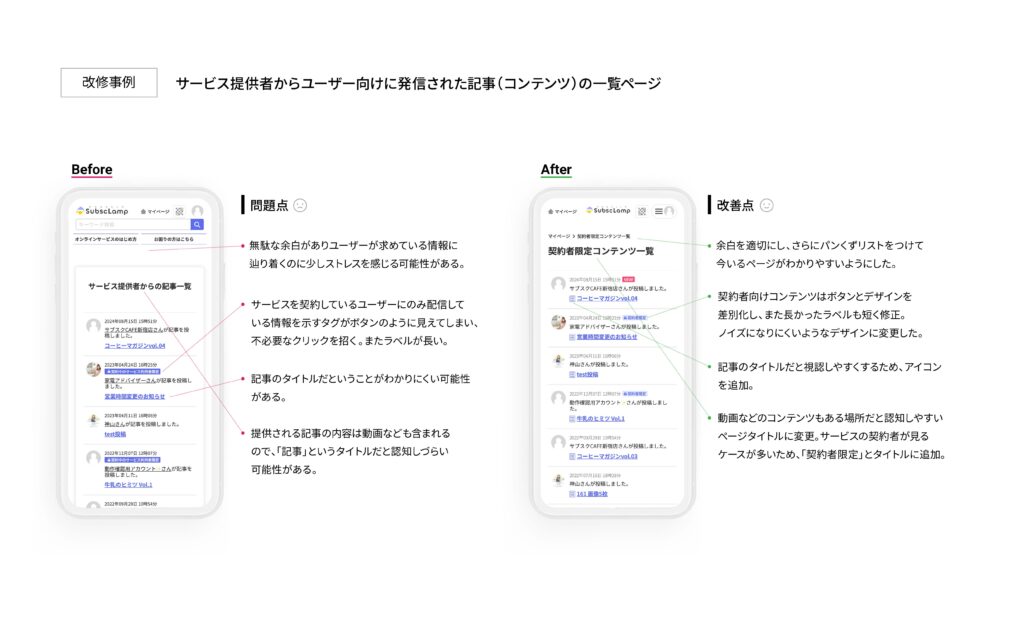
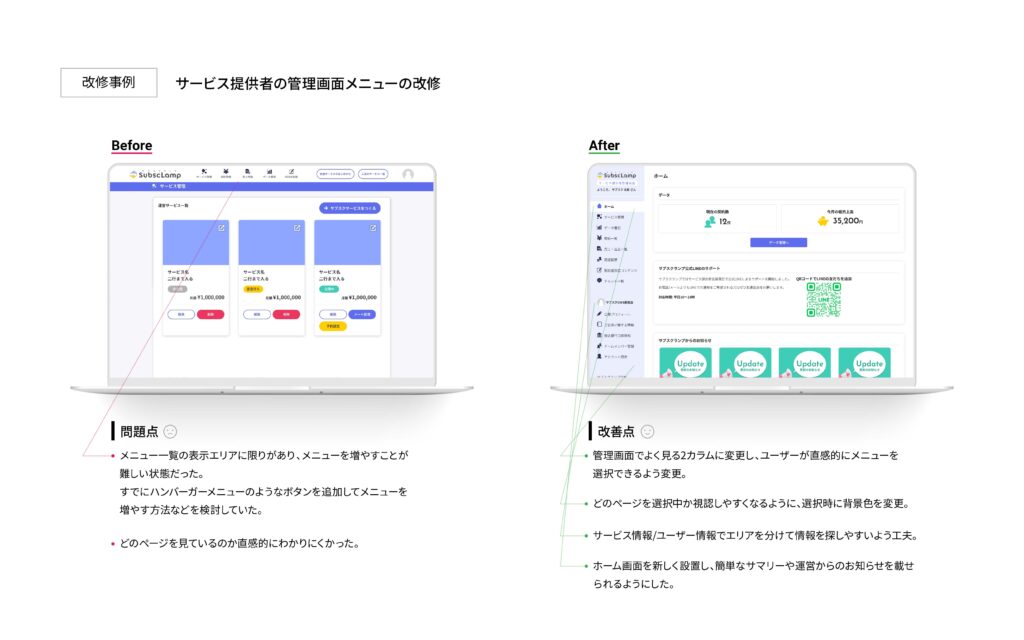
改修例



ギャラリー